Website interfaces have changed dramatically since the introduction of WordPress in 2003. We have been conditioned by rich, modular user-interfaces that adapt to us and let us build what we want to see. Now we want to swipe-right, pin, like and edit on-the-fly within our browser and WordPress pages.
In an effort to bridge the WordPress user-experience into the new world of clean, advanced user-interfaces and diverse devices, the open-source community that builds and maintains the WordPress CMS has introduced a new editing concept called Gutenberg. Harking back to the dawn of publishing, WordPress’ Gutenberg editor is a new way of thinking about how information is organized within your whole website.
Ultimately, we’re looking ahead to the next 15 years of WordPress, where visitors will be consuming your company’s information from any number of interfaces—not limited to computer screens and mobile phones. Maybe customers will be using information from your site on VR goggles, car windshields, or even internet-connected devices in the home like the kitchen countertop.
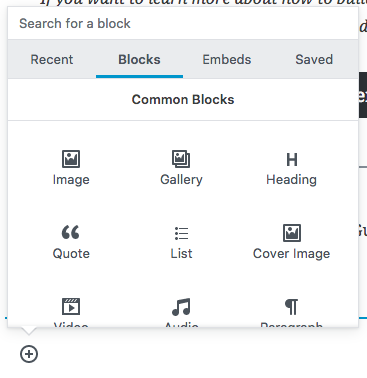
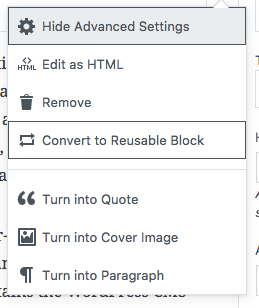
The primary goal of Gutenberg is to make your website modular—to change the editing experience from one static panel that you edit to an integrated set of pieces and groups of content that you can manipulate. Nashville Geek has been building modular interfaces for our WordPress customers for years, and starting with the upcoming 5.0 release, those custom, rich-content features are being built into WordPress core. That’s a major shift in the way you’ll be working with content in your website.